Подписывайся на Telegram-канал "Gaming Today"! Узнавай новости и инсайды про мобильные игры, участвуй в розыгрыше и выиграй 500 Робуксов или 500 Алмазов! Подписаться 💚
Roblox — одна из самых популярных игр в мире, которая регулярно обновляется. Улучшаются разнообразные механики, графика, добавляются новые предметы, изменяется дизайн игры.
Сайт Roblox.com максимально простой. На нем есть несколько основных вкладок, и разобраться в его использовании можно интуитивно. Страницы выглядят просто и понятно, однако некоторые игроки хотели бы изменить их внешний вид. Таким пользователям поможет расширение Stylish и наше руководство по его настройке.
Что такое Stylish
Стайлиш — расширение для браузера, находящееся в свободном доступе. Каждый может его скачать. Предназначено оно для разнообразных сайтов, для Роблокса в том числе. Программа меняет внешний вид страниц и его элементов. Добавляет новые шрифты, картинки.
У расширения есть одна уникальная особенность — оно позволяет не только устанавливать заранее созданные темы, но и создавать свои собственные, при помощи языка декорирования CSS.
Как установить Стайлиш
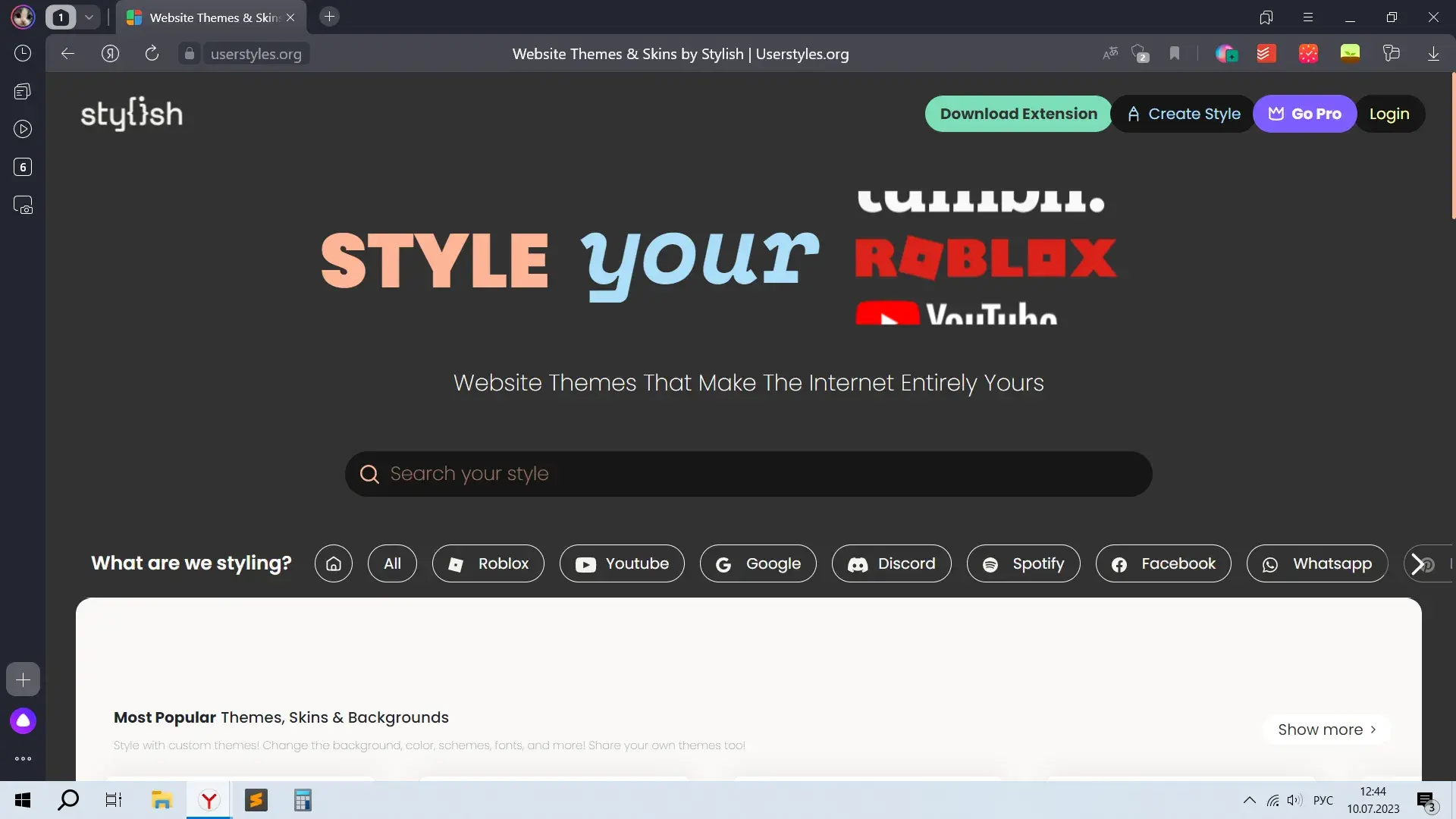
Для начала следует зайти в браузер и найти официальный сайт. Уже на нем можно найти различные темы под разные сайты. Посередине есть строка поиска, а чуть ниже — выбор ресурса, дизайн которого хочется изменить. Там можно выбрать не только Roblox, но и Youtube, Discord, Whatsapp и многие другие.
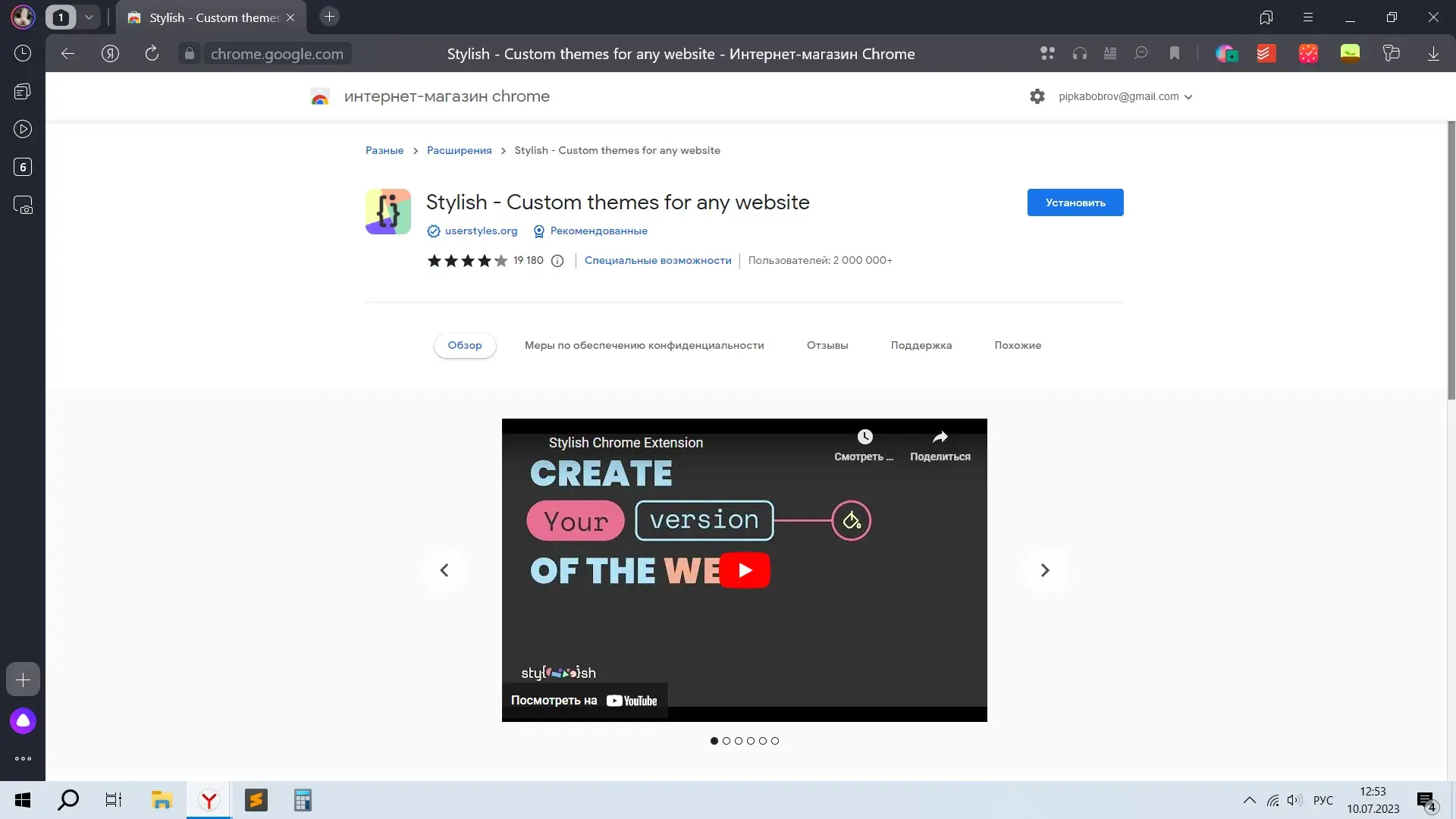
В правом верхнем углу страницы находится кнопка Download Extension, на которую нужно нажать. Она откроет страницу Stylish в магазине расширений Chrome. После нажатия на кнопку Установить, начнется загрузка. После установки опять откроется официальная страница программы.
Если нет кнопки для установки, то, скорее всего, браузер не поддерживает расширения. Лучше всего использовать Яндекс.Браузер, Google Chrome или Mozilla Firefox.
Как настроить Stylish
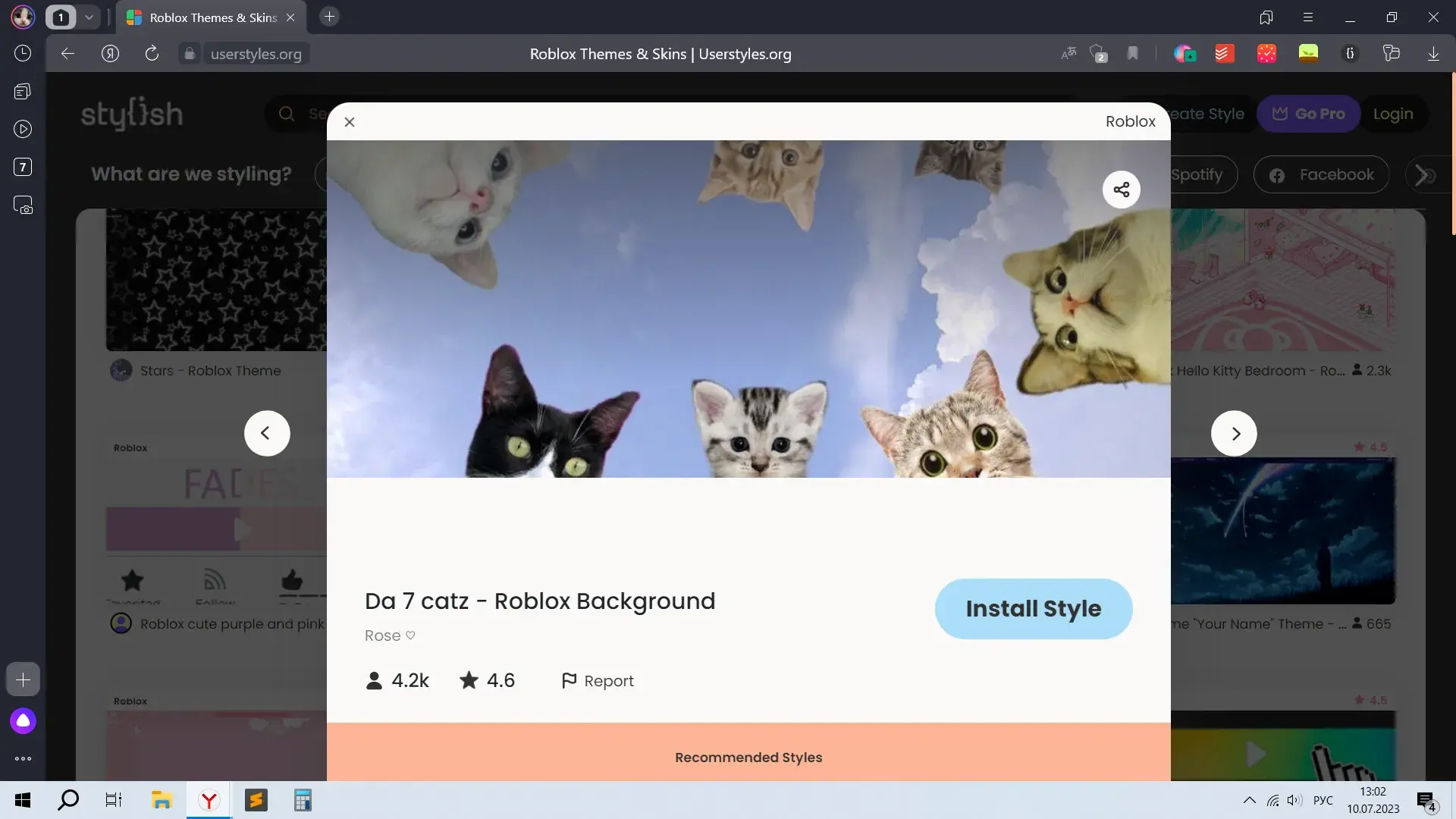
Выбирать темы можно на официальном сайте. Достаточно выбрать понравившуюся и нажать на нее. В открывшемся окне нажать Install Style.
Надпись на кнопке изменится на Added, после чего сразу же можно заходить на сайт Роблокса и смотреть изменения.
Чтобы поставить другую тему, надо удалить или отключить старую. Дело в том, что они могут пытаться отобразиться в один момент, из-за чего от каждой появятся свои элементы, что будет портить вид сайта.
Подписывайся на Telegram-канал "Gaming Today"! Узнавай новости и инсайды про мобильные игры, участвуй в розыгрыше и выиграй 500 Робуксов или 500 Алмазов! Подписаться 💚
Как удалить тему
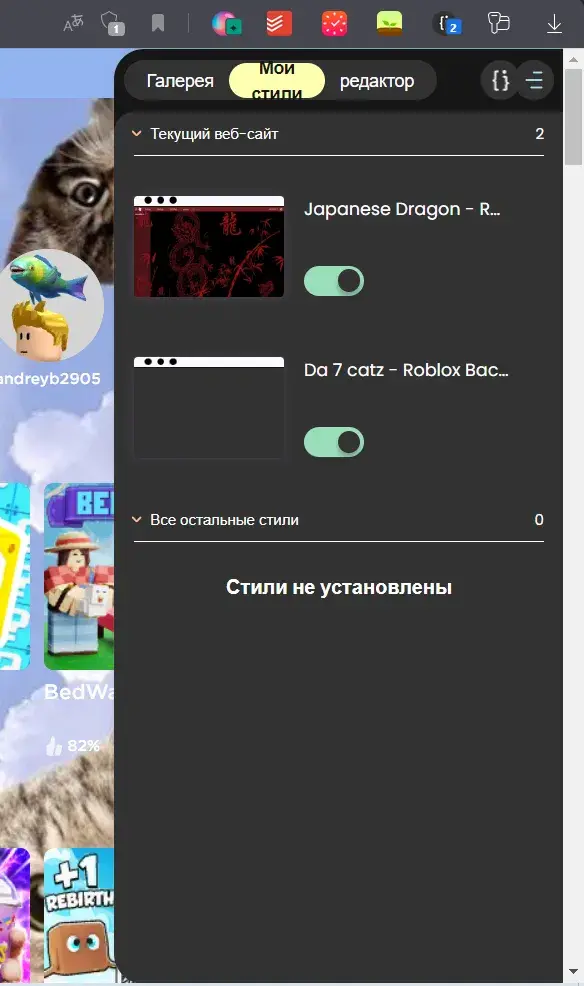
Для удаления нужно нажать на иконку расширения в правом верхнем углу и перейти в Мои стили. Там находятся все скачанные темы. Наведя на нужную, надо нажать на иконку мусорного ведра, которая появится рядом. Вместо этого можно просто отключить ненужные стили, нажав на ползунок под названием.
Подписка PRO
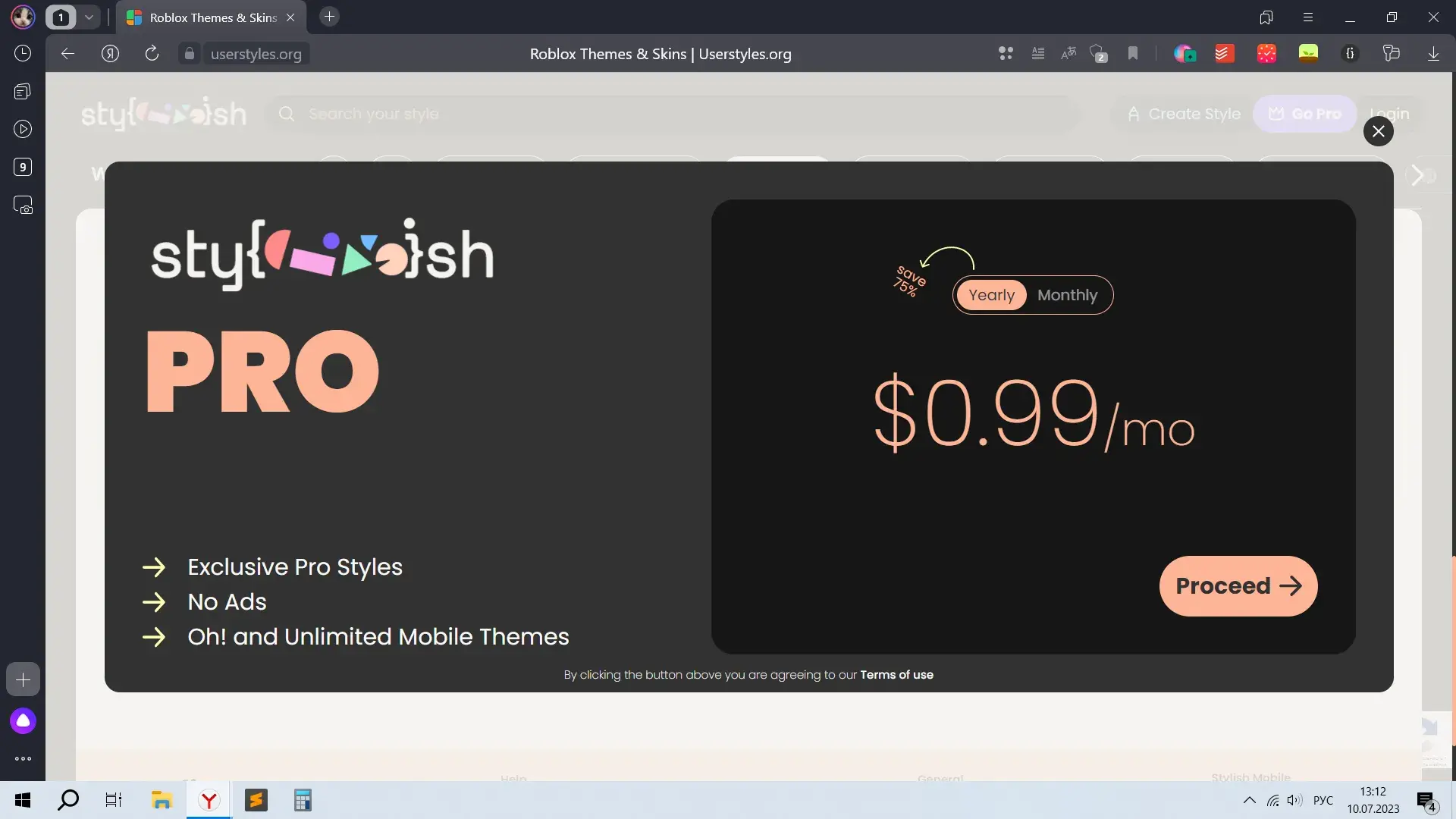
Последнее, о чем стоит упомянуть в настройке Stylish — PRO подписка. О ней легко узнать, нажав на кнопку Go Pro в правом верхнем углу сайта. Появится предложение оформить ее на один год или на месяц. Платная версия дает доступ к эксклюзивным темам и убирает рекламу, но пользоваться расширением можно и без нее.
Создание своей темы для сайта
Большинству пользователей будет достаточно доступных, однако некоторые захотят создать свои собственные. Чтобы это сделать, нужно изучить язык декорирования CSS, что может занять некоторое время.
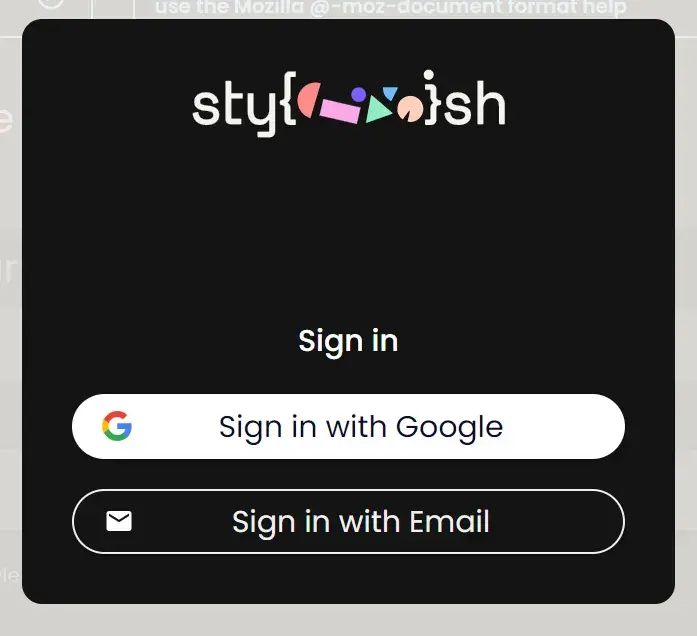
Чтобы создать тему, стоит зарегистрироваться на сайте, нажав кнопку Login в правом верхнем углу и войдя через аккаунт в Google или Email. Это поможет сохранить сделанную работу и опубликовать ее в будущем.
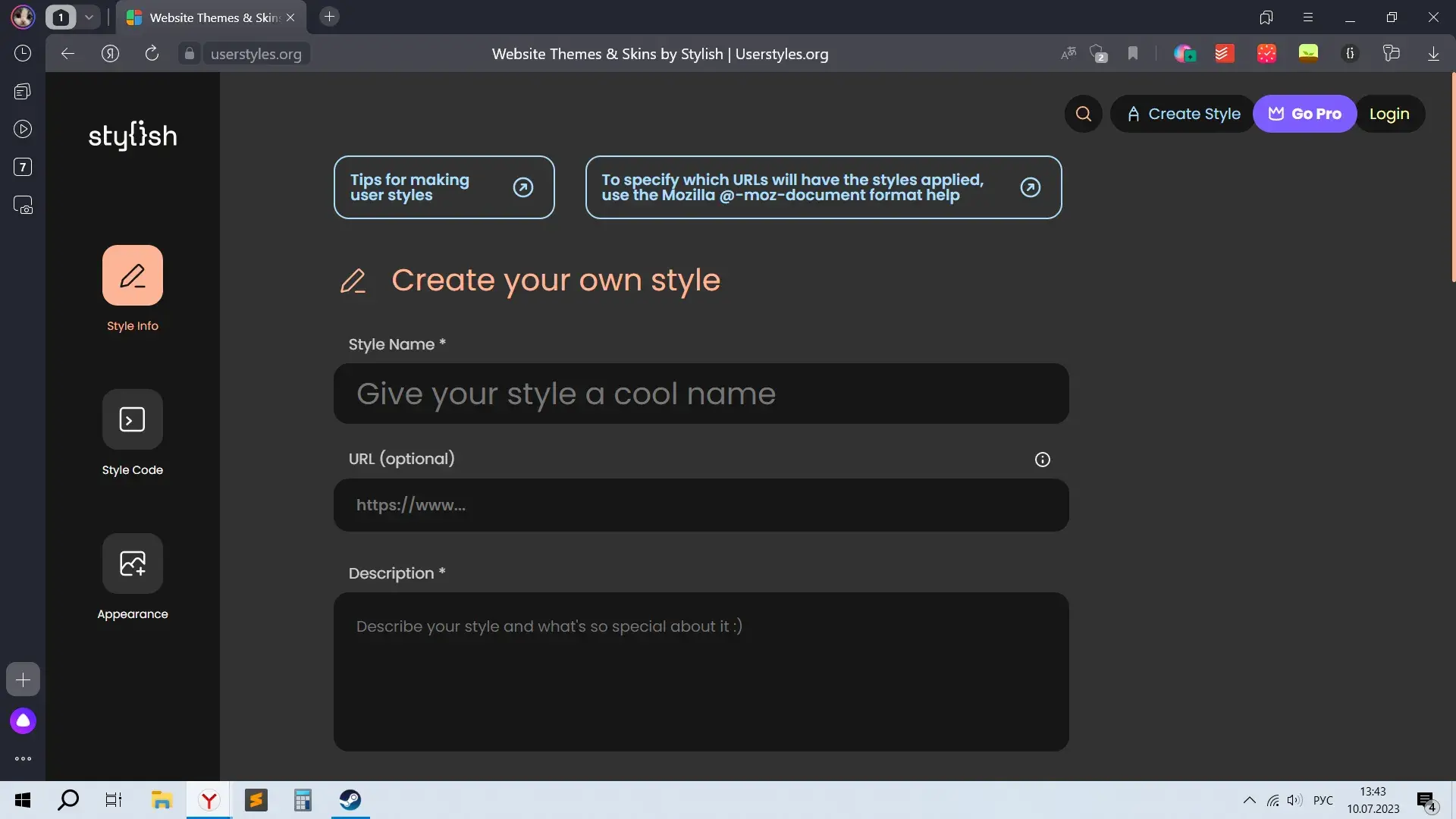
Кнопка Create Style в том же ряду, где и Login, открывает страницу для создания своей собственной темы. В самом верху есть ссылка Tips for making user styles, которая переносит на сайт с подсказками и полезными советами. Весь текст там на английском языке.
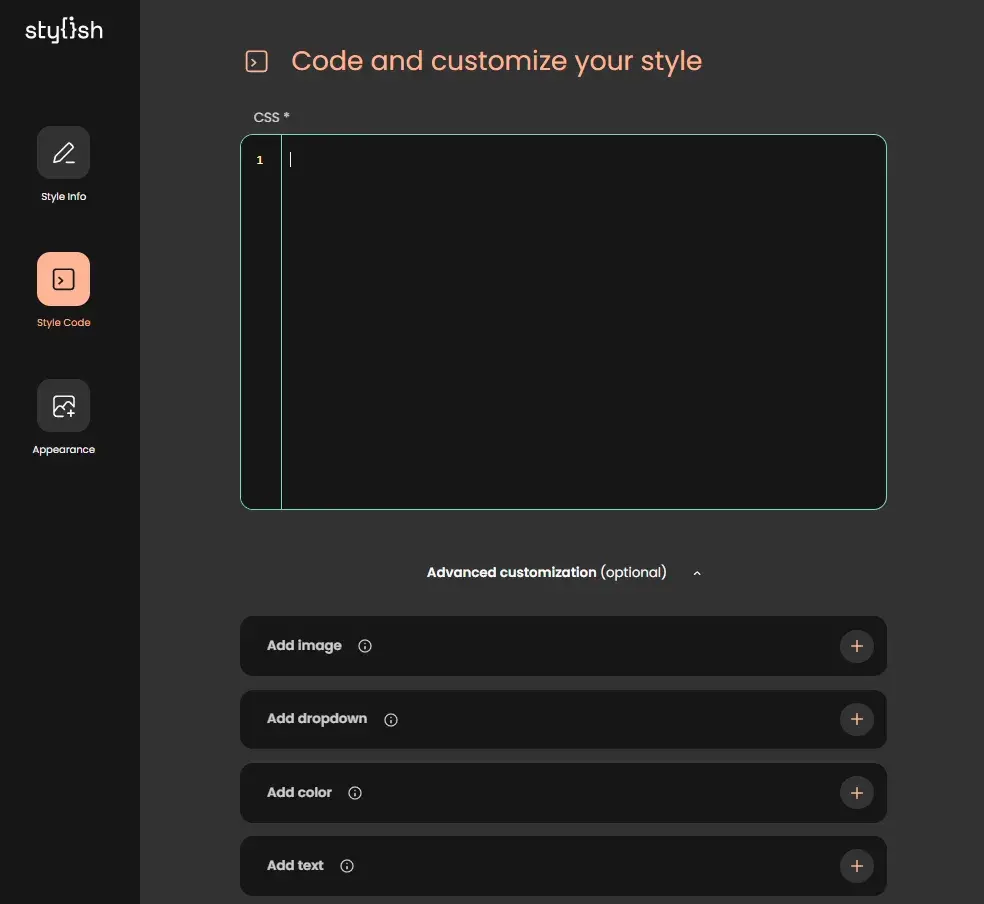
На самой странице создания темы нужно выбрать название, ссылку и описание. Ниже находится редактор CSS кода. Под ним — меню для добавления картинок, цветов, надписей и прочих элементов.
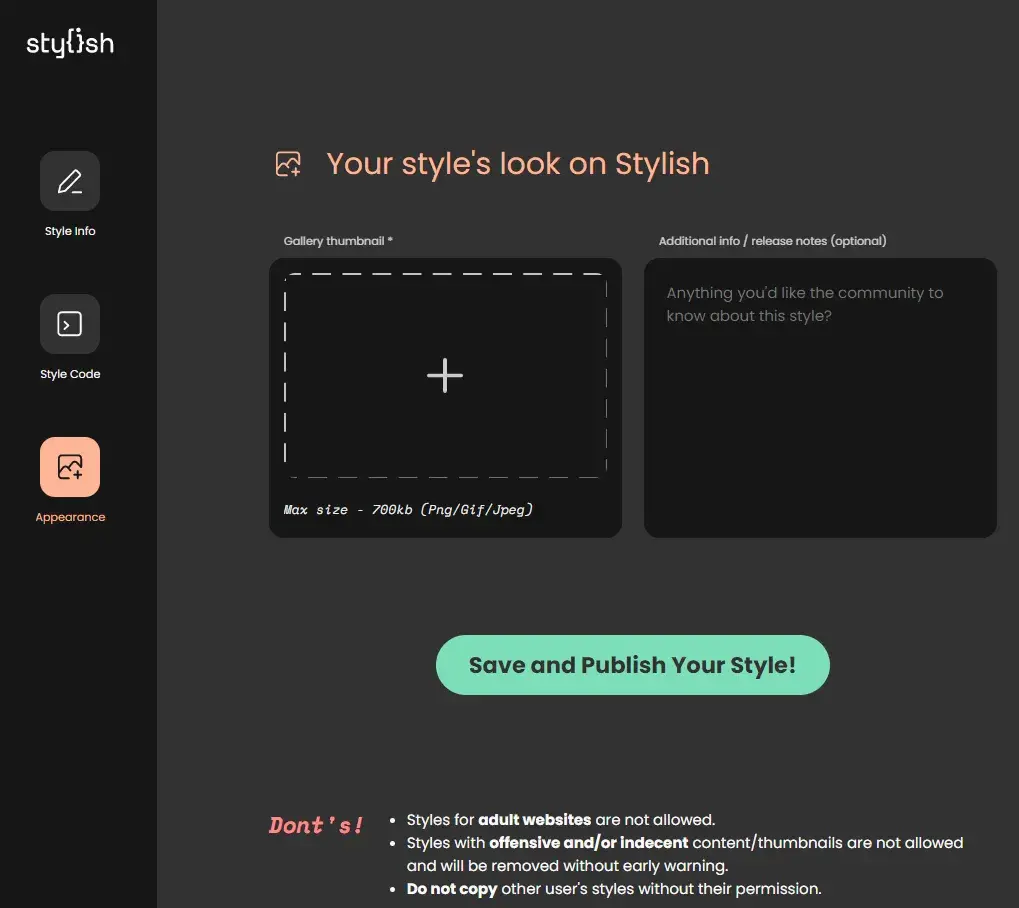
Всех этих элементов достаточно, чтобы создать свой собственный стиль не только Роблокса, но и любого другого сайта. В конце останется выбрать превью темы и, при необходимости, добавить дополнительную информацию.
Если остались вопросы, не стесняйтесь задавать их в комментариях ниже!
Подписывайся на Telegram-канал "Gaming Today"! Узнавай новости и инсайды про мобильные игры, участвуй в розыгрыше и выиграй 500 Робуксов или 500 Алмазов! Подписаться 💚




















1000000 робуксов
А как получить робуксы